※ 20210303 등록 방법의 오류 수정 및 반영
※ 20210220 "skin.html" 파일에 추가하는 코드 수정

티스토리에서 2020년에 제공한 공식 스킨 "Odyssey"에는 사이드바에 블로그의 정보를 전달하는 작은 창을 달 수 있습니다. skin.html을 검색하면 'box-profile'이라는 'class'를 사용합니다.

프로필 정보 창 이미지입니다. 사이드바의 상단입니다. 알기 쉽게 파란색 박스로 블록 처리하였습니다. Odyssey 스킨을 사용한 문화재청의 블로그를 샘플로 전시하여 사용자에게 정확한 스킨 디자인 포인트를 알려 주고 있습니다.
이 프로필 창을 "Book Club" 스킨에 적용하는 요령을 설명하겠습니다. 다른 스킨 사용자는 코드를 자신이 사용하는 스킨에 맞게 수정을 해야 할 것입니다.


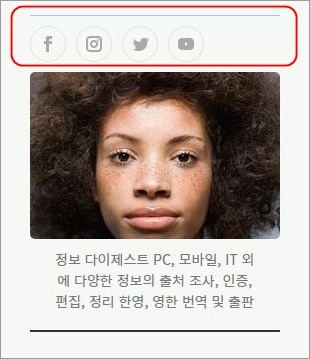
제 블로그에 적용한 정보 창을 캡처하였습니다. 사이드바의 하단에 있습니다. 빨간색으로 블록 처리한 SNS 링크는 별도입니다. 북클럽 스킨의 '블로그 관리 홈', '사이드바' 메뉴에서 "소셜 채널"을 추가한 것입니다. 위치 조정할 수 있습니다. 'skin.html' 파일의 코드를 직접 수정하면 Odyssey와 동일한 디자인으로도 적용이 가능할 것입니다.
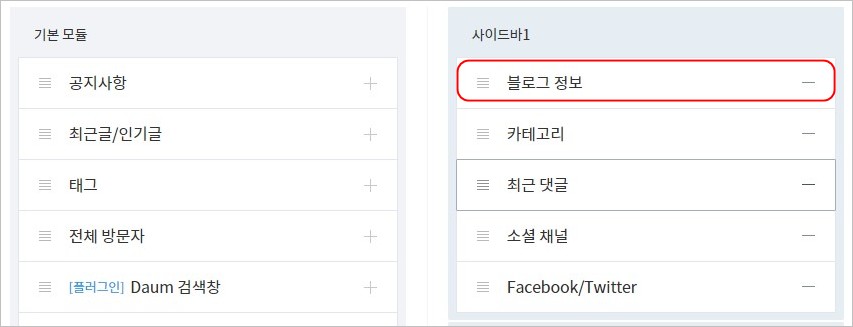
1. 코드를 추가할 위치
PC에서 텍스트 편집 프로그램을 실행하여 "skin.html"를 수정하거나
Tistory에 접속하여 <블로그 관리>, <스킨 편집>, <html 편집> 페이지를 열고 직접 코드를 입력합니다.
<aside id="aside" class="sidebar">
코드가 들어갈 자리
</aside>
좀더 자세하게 설명하면,
<aside id="aside" class="sidebar">
<div class="sidebar-1(혹은 2)>
<s_sidebar>
코드가 들어갈 자리
</s_sidebar>
</div>
</aside>
2. 코드 작성 방법
<s_sidebar_element>
<!-- 블로그 정보 -->
프로필 정보 코드
</s_sidebar_element>
이 형태가 하나의 플러그인용 코드 단위입니다.
반드시 아래 설명하는 형태를 갖추어야 합니다.
(1) <s_sidebar_element></s_sidebar_element> 태그로 감싸주면 해당 코드가 사이드바의 플러그인으로 등록됩니다.
등록한다는 의미는 일단 프러그인으로 추가만 하면 언제든지 간편하게 위치 이동이 가능하다는 것입니다.

(2) "<!-- 블로그 정보 -->" 태그를 넣어 주어야 프러그인의 명칭이 정확하게 제시됩니다.
이 태그의 위치는 <s_sidebar_element>의 다음 줄입니다.
"블로그 정보" 대신 본인이 원하는 다른 명칭으로 수정해도 됩니다.
(3) 입력할 코드
<s_sidebar_element>부터 </s_sidebar_element>까지
(코드 파일 첨부)
<div class="sidebar-1">
<s_sidebar>
<s_sidebar_element>
<!-- 블로그 정보 -->
<div class="box-profile">
<div class="inner-box">
<img src="https://tistory1.daumcdn.net/tistory/3456450/attach/b81594e24a3c475db2b604ce1295179a" class="img-profile" alt="프로필사진">
<p class="text-profile">생활 언어 기술 정보 공유
그래픽 문서 매뉴얼 리뷰
저술 번역 편집
한영, 영한 스크립트</p>
<!-- <button type="button" class="button-subscription">
구독하기
</button> -->
</div>
</div>
</s_sidebar_element>
</s_sidebar>
</div>3. 'style.css' 파일의 특정 위치에 다음 코드를 추가합니다.
(코드 파일 첨부)
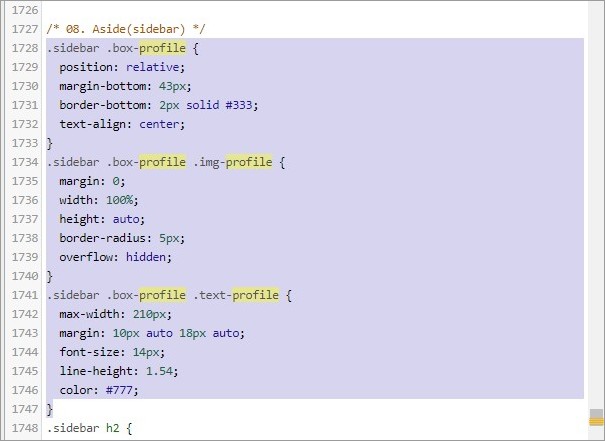
.sidebar .box-profile {
position: relative;
margin-bottom: 43px;
border-bottom: 2px solid #333;
text-align: center;
}
.sidebar .box-profile .img-profile {
margin: 0;
width: 100%;
height: auto;
border-radius: 5px;
overflow: hidden;
}
.sidebar .box-profile .text-profile {
max-width: 210px;
margin: 10px auto 18px auto;
font-size: 14px;
line-height: 1.54;
color: #777;
}
코드를 추가하는 위치는 북클럽 스킨의 원본 'style.css' 파일을 기준으로 하여
라인 1854
'/* Aside(sidebar) */' 아래에 붙여 넣으면 됩니다.

'style.css'에 첨부하는 코드는 개인 블로그 디자인에 맞게 수정해야 합니다.
제 블로그에 사용한 북클럽 스킨의 'style.css' 파일을 많은 부분 수정하여 원본과 상이하기 때문입니다.
댓글