방법13

티스토리 카테고리의 새로운 글 아이콘 변경하는 방법
티스토리에 (댓글 아니고) 새로운 글을 등록하면 카테고리에 글이 등록되었다는 "N"자 아이콘이 새롭게 표시됩니다. 위 이미지를 기준으로 하여, 전체 글("글 모음"), 메인 카테고리("IT"), 서브 카테고리("티스토리") 3군데 아이콘이 나타납니다. 만약에 메인 카테고리만 사용한다면 2군데 표시가 되겠죠. 자신이 원하는 다른 이미지가 표시되도록 변경하는 방법 설명합니다. 1. 사용할 아이콘을 업로드합니다. 티스토리에서는 업로드한 이미지는 자동으로 "images" 폴더로 이동합니다. 2. style.css에 필요한 코드를 추가하고 업로드합니다. 사용하는 코드는 아래와 같습니다. 개인 사용 환경에 맞게 수정하면 됩니다. /* style.css에 추가하는 코드 */ #category li a img { bo..

구글 크롬 기준 특정 웹 사이트 이미지 로딩 차단 설정
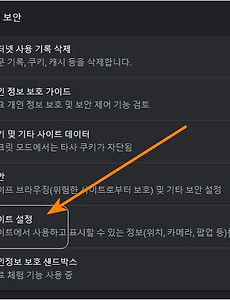
How to block website Images by setting Google Chrome 특정 웹 사이트의 웹페이지에 첨부된 이미지의 로딩을 차단하는 방법 - 과도하게 첨부된 이미지를 차단하고 텍스트만 로딩하여 쾌적한 인터넷 로딩 속도로 유용한 정보를 취득할 수 있습니다. - 페이지에 첨부된 광고의 이미지 소스가 다른 사이트일 경우 광고 이미지는 차단되지 않습니다. - Google Chrome 브라우저 - Version 105.0.5195.127 (Official Build) (64-bit) 크롬 웹 브라우저의 오른쪽 3점 메뉴 버튼을 누릅니다. 펼쳐진 메뉴의 선택 항목 중에서 '설정'을 선택합니다. 설정 항목에서 '개인정보 및 보안'을 선택합니다. 개인정보 및 보안 항목에서 '사이트 설정'을 선택..

구글 애드센스 블로그 홈 화면에서 제외
구글에 웹 페이지 로딩 속도, 시인성 등 여러 가지 사용자 접속 환경을 정밀하게 측정하는 PageSpeed Insights라는 도구가 있습니다. 블로그의 수정이 잦으니까 가끔 알 수 없는 오류가 발생하기도 하고 이 도구의 측정 점수가 뚝 떨어지기도 합니다. 심쿵하기도 하고 다시 복구해야 하는 데 마음이 편하지 않습니다. 자주 하니까 짜증이 나는 거죠. 편하게 모든 과오는 블로그에 붙여 놓은 애드센스와 애드핏 배너 광고의 탓으로 돌립니다. 블로그 첫 페이지(홈 화면)에서 광고를 제거하면 측정 점수가 잘 나오고 처음 접속자가 쾌적하게 블로그 구독을 시작할 수 있습니다. 거기에 덧붙여 구글에서 검색 순위를 높여준다는 확인되지 않은 소문도 있습니다. 일단 고득점만 하면 됩니다. 인덱스, 본문 페이지는 나중에 따..

북클럽 스킨 페이지 검색 버튼 표시 방법 수정
티스토리 북클럽 스킨에서 사용하는 페이지 이동 링크 'pagination'의 이전 'prev'와 다음 'next' 버튼의 보기 형태를 수정하는 코드입니다. - 카테고리의 리스트 페이지들- 현재 보고 있는 페이지의 이전 혹은 다음 페이지들- 검색 결과로 제시하는 페이지들의 숫자 모두 '.pagination' 클래스의 하위 클래스인 '.prev'와 '.next'의 구조로 관리합니다. 북클럽 스킨과 오딧세이 스킨의 버튼 표시 모습을 비교하여 설명하고 북클럽 스킨에 필요한 수정 코드를 등록하였습니다.최근에 제공한 티스토리 오딧세이 스킨의 페이지 이동 버튼의 구현 모습입니다. 현재 1 페이지를 보고 있습니다. 왼쪽 마지막 페이지이기 때문에 이전('prev') 페이지 버튼을 표시하지 않습니다. 현재 19 페이지를 ..

네이버 블로그 시스템 이웃 표시 방법 변경
네이버에서 블로그의 이웃 표시 방법을 변경했습니다. 오늘 2021년 5월 08일입니다. 언제부터 이웃 관리 시스템이 이렇게 수정되어 현재까지 지속되었는지 모릅니다. 어쨌든 현재는 변경된 상태입니다. 나와 A가 각각 상대방을 이웃으로 등록하였을 경우 (서로이웃 아닙니다.) 상대방 A의 블로그에 방문하여, 버튼을 누르면, 팝업창에, "A 님도 나를 이웃으로 추가하셨어요!" 초록색 문구를 같이 표시했었습니다. 상대방도 나를 현재 이웃으로 등록하고 있다는 의미입니다. 그런데 오늘 아침에 확인해 보니까, 표시 방법이 변경되었습니다. 상대방 블로그에 방문하여, 버튼을 누르니까 초록색 문구가 사라졌습니다. "... 님도 나를 이웃으로 추가하셨어요!" 이제 표시하지 않습니다. 이제 상대방이 나를 이웃에서 삭제하였는..

KT 가입 핸드폰 사용자 소액 결제 내역 무단 변경
읽기 전에 꼭 알아야할 정보 KT 소액 결제 "이용 동의하기" KT 소액 결제 서비스를 이용하려면, 가입자는 반드시 본인이 "소액 결제 서비스"를 언제든지 이용할 수 있는 사전 동의를 KT와 약정을 맺어야 합니다. "이용 동의하기"가 바로 "소액 결제 서비스" 가입을 의미하지 않습니다. "소액 결제 서비스" 전 단계가 "이용 동의하기"입니다. "이용 동의하기" 약정을 맺으면 KT에서 약정을 파기하거나 해지하지 않는 한 평생 "동의" 상태를 유지합니다. 통신사를 이동해도 KT에는 가입자의 "이용 동의" 상태가 지속됩니다. KT에 재가입하면 "이용 동의"가 이미 완료된 상태이므로 "소액 결제 서비스"에 바로 가입할 수 있습니다. 가입자 본인이 "이용 동의하기"를 절대 해지하지 못합니다. KT만 "이용 동의하..

웹 브라우저의 추가 연산을 요구하지 않는 CSS 코드
개인 블로그 관리하면서 실행 코드를 정리하고 있습니다. 자그마한 코드 수정으로 인하여 2회 정도 블로그의 웹페이지 로딩 속도가 눈에 띄게 좋아지는 경험을 하였습니다. 정확한 전문적인 정보에 의한 수정 작업이 아니기 때문에 조금씩 공부하고 있는 입문자의 경험담이라 생각하시면 됩니다. 웹페이지 로딩 속도는 구글의 측정 사이트에 MS 엣지 혹은 구글 크롬 웹 브라우저로 접속하여 측정한 것입니다. 인터넷을 거쳐서 블로그에 접속하면 블로그 서버에서는 페이지 코드를 담은 데이터를 일정한 과정을 거쳐서 전송하고 웹 브라우저가 이 코드를 받아 CPU, GPU, 메모리 등의 연산 작업을 거쳐 스크린에 렌더링 하는 것이기 때문에 측정 수치는 웹 브라우저 및 PC(기타 기기)와 전적으로 관련이 있습니다. 구글..

티스토리 연동 광고 overflow로 인한 블록 깨짐 방지
티스토리에 등록한 애드핏, 애드센스 광고 배너 크기로 인하여 페이지의 틀이 깨질 때 사용하는 방법입니다. 티스토리의 '블로그 관리 홈'에서 2가지 광고를 연동시켰을 때 사용하는 것입니다.티스토리와 연동시키지 않고 광고 배너 코드를 직접 소스 페이지에 입력하는 경우는 적용되지 않습니다. 이미지 2개를 예제로 등록하였습니다. 현재 티스토리에 연동된 배너 광고의 크기는 고정형입니다.웹브라우저의 높이와 폭의 크기를 변동시키면 배너가 있는 문단의 크기에 맞게 변경되지 않습니다. 그래서 왼쪽 캡처 이미지와 같이 페이지의 다른 구역을 침범하여 전체적인 페이지의 디자인이 깨지는 현상이 발생합니다. 다행스러운 것은 구글 애드센스, 카카오 애드핏 배너 광고의 HTML 코드가 "" 태그를 사용하고 "revenue_uni..

Tistory 블로그 사이드바에 프로필 정보 창 추가하는 요령 (북클럽 스킨)
※ 20210303 등록 방법의 오류 수정 및 반영 ※ 20210220 "skin.html" 파일에 추가하는 코드 수정 티스토리에서 2020년에 제공한 공식 스킨 "Odyssey"에는 사이드바에 블로그의 정보를 전달하는 작은 창을 달 수 있습니다. skin.html을 검색하면 'box-profile'이라는 'class'를 사용합니다. 프로필 정보 창 이미지입니다. 사이드바의 상단입니다. 알기 쉽게 파란색 박스로 블록 처리하였습니다. Odyssey 스킨을 사용한 문화재청의 블로그를 샘플로 전시하여 사용자에게 정확한 스킨 디자인 포인트를 알려 주고 있습니다. 이 프로필 창을 "Book Club" 스킨에 적용하는 요령을 설명하겠습니다. 다른 스킨 사용자는 코드를 자신이 사용하는 스킨에 맞게 수정을 해야 할 것..

Tistory 모바일 앱에서 구글 애드센스 광고 구현
티스토리 모바일 앱에서 구글 애드센스 광고를 보여 주기 위한 설정 방법에 대한 설명 글입니다. 카카오 티스토리 블로그에는 기본적으로 구글 애드센스와 카카오 애드핏 광고를 게재할 수 있습니다. 일정 자격을 취득한 후 등록한 광고의 뷰 혹은 클릭을 통하여 가변적인 수익을 얻을 수 있는 구조입니다. 자신이 운영하고 있는 티스토리 블로그에 광고를 등록하는 방법은 최소 4가지 이상 가능합니다. - 티스토리에서 제공하는 기본 스킨 '북클럽'을 기준으로 설명합니다. 1. 티스토리 제공 기본 스킨의 'skin.html' 파일에 광고 코드를 직접 삽입하는 방법 2. '블로그 관리 홈'의 '사이드 바'에 광고 관련 모듈을 등록하는 방법 3. '블로그 관리 홈'의 '플러그인'에서 Google Adsense와 Kakao Ad..