티스토리 블로그에서 제공하는 북클럽 스킨의 홈 화면 슬라이더
북클럽 스킨을 티스토리 블로그에 적용하면 초기 홈 화면의 상단에 "main-slider"라고 하는 최대 3개 이미지의 슬라이더 기능을 구현합니다.

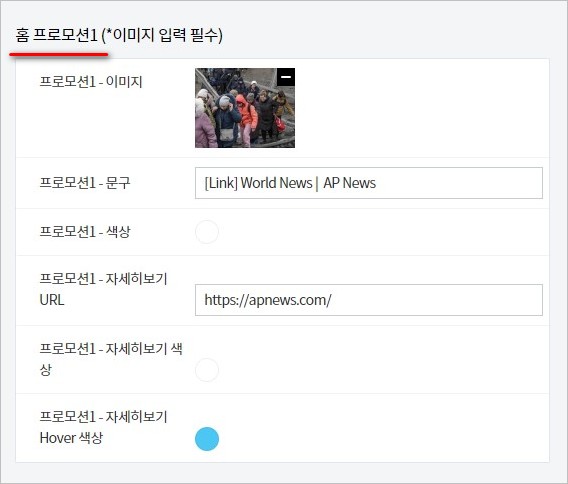
메인 슬라이더는 블로그 관리자에게 3개의 이미지와 연결되는 타이틀과 버튼의 색을 각각 변경할 수 있는 옵션을 제공합니다.
- 프로모션 문구와 색상,
- 프로모션 자세히 보기 색상과 Hover 색상
※ "자세히 보기"는 "바로 가기" 버튼을 뜻합니다.



1개의 이미지에만 옵션이 적용되는 문제 발생
최대 3개의 이미지를 슬라이더에 사용할 수 있으니까 각각의 개별적인 옵션이 적용되어야 하는 데, 첫 번째 이미지에서만 정상적으로 나타나고 나머지 2개의 이미지에 관련된 색은 변경되지 않는 오류가 발생합니다.
그 원인은 티스토리 블로그 설정에 사용하는 "skin.html" 파일에 관련 코드를 누락시켰기 때문입니다. 이 오류 수정이 간단하므로 간략하게 설명하겠습니다.
관련 코드 및 오류 수정
"skin.html" 파일의 상단 <head> 태그에서 아래와 같은 슬라이더 옵션에 적용되는 코드를 찾을 수 있습니다. 해당 코드를 자세하게 살펴보면 "promotion-1"을 설정하는 코드입니다. "promotion-2"와 "promotion-3"에는 적용이 안 되는 구조로 코드가 짜여 있습니다. 그러므로 2와 3에 적용하는 코드를 추가해야 합니다.
<head>의 <style> 내부 원본 코드
<s_if_var_promotion-1-btn-color>
.main-slider ul li:nth-child(1) .btn {background-color:}
</s_if_var_promotion-1-btn-color>
<s_if_var_promotion-1-btn-hover-color>
.main-slider ul li:nth-child(1) .btn:hover {background-color:}
</s_if_var_promotion-1-btn-hover-color>
아래와 같이 "프로모션-1"에 적용하는 코드의 숫자 1을 2와 3으로 변경하여 추가합니다. "skin.html" 파일을 편집기로 열어 다른 부분을 건드리지 않도록 조심하여 수정하고 저장한 후 북클럽 스킨의 "html 편집" 파트에서 해당 부분만 붙여 넣기 하고 "적용" 버튼을 누릅니다.

최초의 수정 코드는 <head> 내부의 (1)"btn-color"와 (2)"btn-hover-color"를 1, 2, 3에 모두 적용하여 추가하였습니다.
그런데 skin.html 파일의 <body> 내부의 main-slider 관련 코드를 보니까 2와 3의 (1)"btn-color"는 라인 중간에 코드로 이미 적용되어 있었습니다.
그러므로 2와 3의 (2)"btn-hover-color"만 <head> 내부의 관련 부분에 추가하면 됩니다.
위에 예시한 원본 코드를 아래 코드로 대체합니다.
<head>의 <style> 내부 수정 코드
<s_if_var_promotion-1-btn-color>
.main-slider ul li:nth-child(1) .btn {background-color:}
</s_if_var_promotion-1-btn-color>
<s_if_var_promotion-1-btn-hover-color>
.main-slider ul li:nth-child(1) .btn:hover {background-color:}
</s_if_var_promotion-1-btn-hover-color>
<s_if_var_promotion-2-btn-hover-color>
.main-slider ul li:nth-child(2) .btn:hover {background-color:}
</s_if_var_promotion-2-btn-hover-color>
<s_if_var_promotion-3-btn-hover-color>
.main-slider ul li:nth-child(3) .btn:hover {background-color:}
</s_if_var_promotion-3-btn-hover-color>
댓글