
홈페이지를 제외한 사용자 지정 특정 페이지에만 main-slider를 실행시켜 블로그 첫페이지 로딩 속도뿐만 아니라 PageSpeed Insights의 측정 점수도 높이는 방법입니다.
북클럽 스킨 main-slider 위치에 따른 구글 PageSpeed Insights 점수 변동
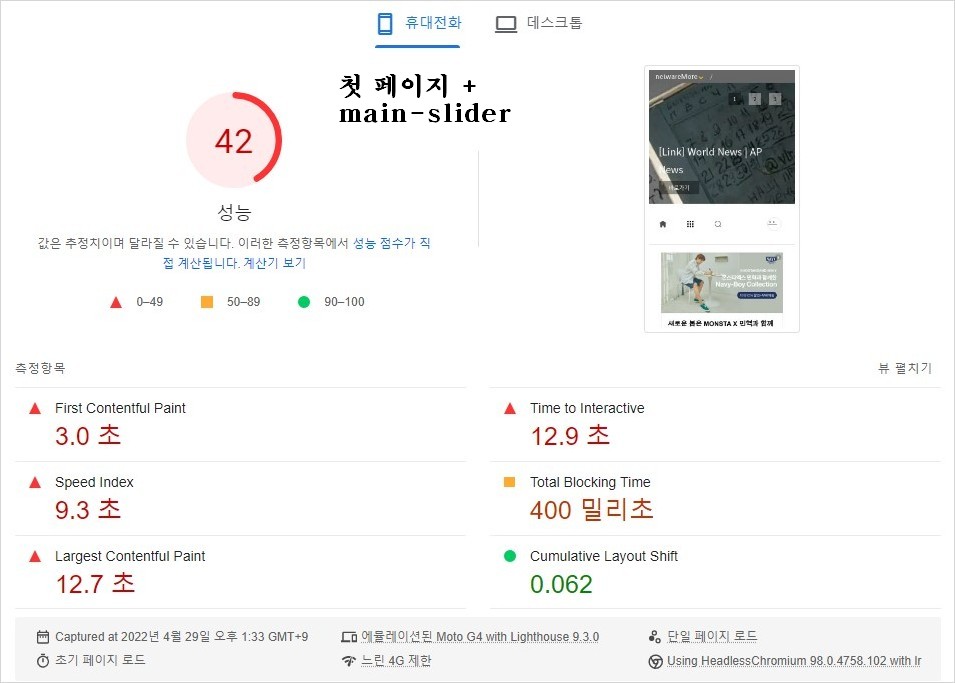
1. 블로그 첫 페이지에 main-slider 배치
※ 북클럽 스킨의 기본 값은 main-slider를 첫 페이지에서만 보여 줍니다.
#tt-body-index .main-slider {
display: block;
}

2. 카테고리 페이지에 main-slider 배치
※ 하나의 블로그에는 일반적으로 여러 페이지의 카테고리가 존재합니다. 그 페이지들에 모두 main-slider를 보여 주는 것입니다. 첫 페이지 하나에만 main-slider를 보여 줄 때와 달리 페이지의 수가 증가하므로 PageSpeed 점수 결과의 의외성이 강합니다.
#tt-body-category .main-slider {
display: block;
}

| main-slider 위치 | 첫페이지 | 카테고리 | |
| 휴 대 전 화 |
성능 First Contentful Paint Speed Index Largest Contentful Paint Time to Interactive Total Blocking Time Cumulative Layout Shift |
42 3.0초 9.3초 12.7초 12.9초 0.4초 0.062 |
51 3.1초 7.8초 4.9초 12.6초 0.25초 0.169 |
| 데 스 크 톱 |
성능 First Contentful Paint Speed Index Largest Contentful Paint Time to Interactive Total Blocking Time Cumulative Layout Shift |
79 0.8초 2.3초 2.6초 2.3초 0.01초 0.02 |
92 0.8초 2.3초 0.8초 3.1초 0.02초 0.04 |
북클럽 스킨 main-slider 기본 값
기본 값은 블로그 첫 페이지 상단에 main-slider를 보여 주도록 설정되어 있습니다.
먼저 main-slider의 모든 기능을 정지시키고,
.main-slider { display:none; }아래와 같이 첫 페이지에서만 main-slider를 실행하는 구조입니다.
#tt-body-index .main-slider { display:block; }
추가 설명하면,
#tt-body-index : 첫 페이지
#tt-body-page : 등록된 글
#tt-body-category : 카테고리 리스트
#tt-body-guestbook : 방명록
#tt-body-tag : 태그 리스트
#tt-body-search : 검색 결과 리스트
만약 검색 결과 리스트에만 main-slider를 보여 주고 싶으면,
#tt-body-index .main-slider { display:block; }위의 구문을 삭제하거나 수정하고 아래 구문으로 대체합니다.
#tt-body-search .main-slider { display:block; }
만약 검색 결과 리스트에서만 main-slider를 제외하고 싶으면,
body:not(#tt-body-search) .main-slider { display:block; }위의 구문으로 대체하면 원하는 결과를 얻을 수 있습니다.
첫 페이지와 카테고리 리스트에만 보여 주고 싶으면 아래와 같이 수정합니다.
#tt-body-index .main-slider,
#tt-body-category .main-slider {
display:block;
}
댓글