

Odyssey는 가장 최근에 티스토리에서 배포한 스킨입니다. 데모 사이트는 명칭이 문화재청으로 등록되어 있습니다. https://skin-demo-5zif0.tistory.com/
이곳에 들어가면 티스토리에서 데모 사이트로 제공하는 스킨의 특징을 점검할 수 있습니다.
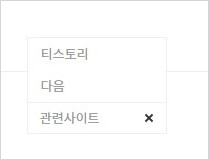
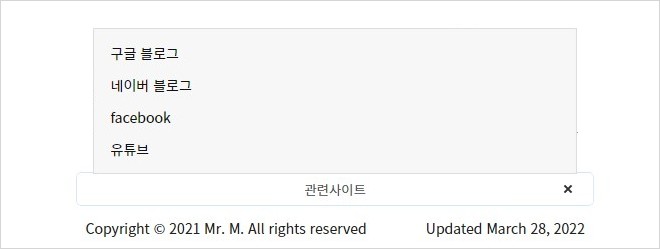
블로그 관리 홈으로 들어가면 "나의 링크" 메뉴가 있습니다. 자주 찾는 사이트를 추가하면 드롭 다운 메뉴로 페이지 오른쪽 하단에 "관련사이트"에 등록된 것이 보입니다.


겉 보기에는 멀쩡하지만 X 버튼을 눌러서 리스트를 접어도 그 위치를 마우스로 클릭하면 해당 링크로 연결되는 오류를 발견할 수 있습니다. 위의 이미지를 예로 설명하면, 일단 관련 사이트 메뉴를 접고 현재 보이지 않는 "티스토리"와 "다음"의 위치를 마우스로 찍으면 링크가 살아 있다는 것을 알게 됩니다. 단지 투명도를 최대로 만들어서 보이지 않을 뿐입니다.
수정 요령은 간단합니다.
1. "height: auto;"를 "height: 0;"으로 수정
/* Odyssey의 "관련사이트" 코드 일부 */
/* style.css */
#footer .box-site ul {
position: absolute;
bottom: 31px;
width: 100%;
height: auto;
margin: 0;
padding: 0;
background: #fff;
border: 1px solid #efefef;
font-size: 13px;
line-height: 32px;
list-style: none;
opacity: .0;
overflow: hidden;
}"#footer .box-site ul"로 시작하는 CSS 코드에서 height 설정 항목을 찾아서 auto를 숫자 0으로 수정합니다.
height: 0;평소 접힌 상태에서 UL 리스트의 높이가 0으로 변경되어 박스 외부로 링크가 벗어나는 오류가 해결됩니다. "overflow: hidden;"은 개체 밖으로 튀어 나오는 부분을 감추어 주는 역할을 하기 때문에 "height: 0;"와 같이 사용해야 합니다.
2. 아래 코드에 "height: auto;"를 추가합니다.
/* Odyssey 스킨 style.css */
#footer .box-site ul.on {
opacity: 1;
transition: opacity .2s ease-out;
}
관련사이트의 +버튼을 누르면 "#footer .box-site ul" 객체에 클래스 "on"이 추가됩니다. 이 "on"이 추가된 구문은 리스트가 펼쳐졌을 때의 스타일을 설정합니다.
(1)에서 height를 0으로 변경하였으므로, (2)에서는 "height: auto;"를 추가하여 리스트가 펼쳐질 때의 높이를 리스트의 합친 높이에 자동으로 맞추어지도록 지정한 것입니다. 아래와 같이 만들면 됩니다.
#footer .box-site ul.on {
height: auto;
opacity: 1;
transition: opacity .2s ease-out;
}
자신의 블로그에 Odyssey 스킨을 사용하면서 입맛에 맞게 많은 수정을 거치게 되면 주변의 메뉴가 "관련사이트"의 리스트 영역으로 들어올 수 있습니다. 그때 접힌 상태의 "관련사이트" 메뉴가 정상적으로 정해진 박스 범위에서만 실행되어야 클릭 오류가 발생하지 않습니다.

Odyssey 스킨의 관련사이트 오류는 현재 사용 중인 북클럽 스킨에 해당 기능을 이식하다가 발견하였습니다. 이식 과정은 3개의 파일 수정을 요합니다.
1. Odyssey skin.html에서 #footer 부분의 관련사이트 코드를 북클럽 스킨 skin.html에 복사
2. Odyssey style.css에서 관련사이트 코드를 북클럽 스킨 style.css에 복사
3. Odyssey common.js에서 관련사이트 버튼 실행 함수를 북크럽 스킨 script.js에 복사
4. 버튼 이미지 복사 "icon-close.svg", "icon-more.svg"
복사 과정을 마친 후 관련사이트 스타일을 조금 수정해야 합니다.
댓글