구글 Chromium 오픈 소스 프로젝트 기반 엔진을 사용하는 웹 브라우저 Microsoft Edge와 Google Chrome에서 페이지 렌더링에 오류가 발생하고 있습니다. Chromium의 버그로 추측하며, 최근 AI 기능 접목을 위한 브라우저 소스 코드 개편 과정의 코딩 실수가 누적되고 있는 것으로 짐작하고 있습니다.
※ Naver 웨일(Whale)도 Chromium 기반 엔진을 사용하고 있습니다. 웨일 최신 버전(3.25.232.19)에는 크로미움 122 업데이트가 적용되어 있으며, 마이크로소프트 엣지와 구글 크롬에서 발생하는 페이지 렌더링 오류가 발생하지 않습니다. 크로미움의 버전 차이가 있는지는 확인이 안되고 있습니다.
하나의 버그로 그치지 않고 다양한 이상 증상이 나타나고 있습니다. IT 기업에 근무하는 주변 개발자들이 크롬과 엣지의 원인으로 추정하는 문제 때문에 작업 진행와 검즘에 애로 사항이 많다는 후문입니다.
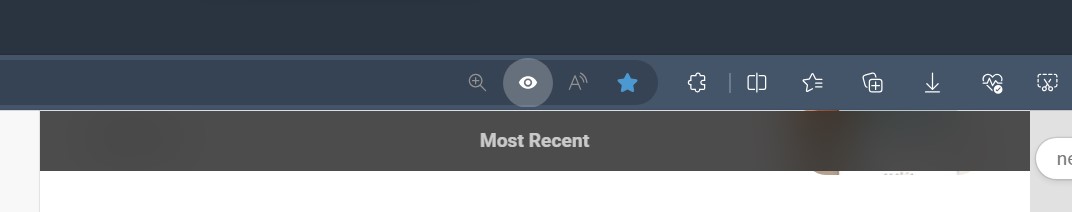
여러 종류의 이상 증상 중에서 기억나는 것으로 브라우저 상단 메뉴바 바로 하단에 웹 페이지가 밀착되지 않고 있습니다. position sticky 컨테이너의 top 0(zero)를 설정하여도 1 ~ 2 픽셀 정도의 공백이 발생합니다. 다른 엔진을 사용하는 웹 브라우저로 확인하니까 모두 정상입니다.
렌더링 정상 : mozilla Firefox, Opera, DuckDuckGo, Naver Whale
렌더링 오류 : Google Chrome, Microsoft Edge
mozilla Firefox 123.0.1 (64-bit) 정상


DuckDuckGo 0.71.0 정상


Naver Whale 3.25.232.19 (64비트) 정상
- 네이버 웨일은 Chromium 오픈소스 프로젝트를 비롯한 여러 오픈소스 소프트웨어에 기초해 만들어진 브라우저입니다.
- 크로미움 122 업데이트


마이크로소프트 엣지 122.0.2365.80 (64비트) 오류 발생
- 이 브라우저는 Chromium 오픈 소스 프로젝트 및 기타 오픈 소스 소프트웨어를 사용하여 수행됩니다.


마이크로소프트 엣지 122.0.2365.92 오류 발생
- 이 브라우저는 Chromium 오픈 소스 프로젝트 및 기타 오픈 소스 소프트웨어를 사용하여 수행됩니다.


구글 크롬 122.0.6262.129 오류 발생
- Chrome은 Chromium 오픈소스 프로젝트를 비롯한 여러 오픈소스 소프트웨어를 기반으로 제작된 브라우저입니다.


2024년 3월 19일
position: sticky;
top: 0;
뷰포트 상단에 1 ~ 2 픽셀의 공백 오류 발생 조건
- Edge / Chrome
- 확대/축소 125%
- 페이지의 첫 번째 sticky 요소
- 위 요소의 padding-top 홀수
댓글