북클럽(BookClub) 스킨을 사용하는 블로그의 포스트 커버(Post-Cover) 높이를 수정하는 방법입니다.
- 글 본문에 끼워 넣은 이미지를 본문 글의 상단에 재배치하여 시각적인 효과를 주는 커버 이미지이기 때문에,
텍스트 위주의 블로그, 내용을 짧게 전달하는 블로그 등에서는 별 필요가 없는 기능입니다..
- 기능 자체를 중지시키는 방법도 있지만, 인덱스, 방명록, 태그 페이지와 차이를 줄 수 있기 때문에 높이만 줄여서 사용하는 것도 괜찮습니다.
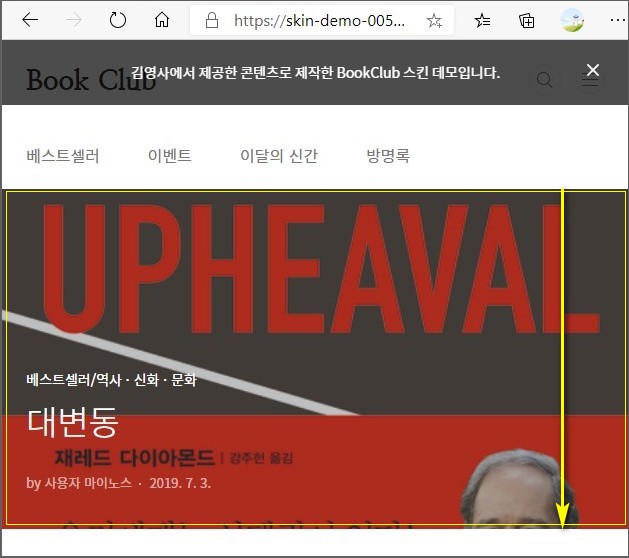
수정 전 포스트 커버 스크린샷입니다. 높이 340px(픽셀)입니다.
북클럽 데모 페이지를 참고하세요.

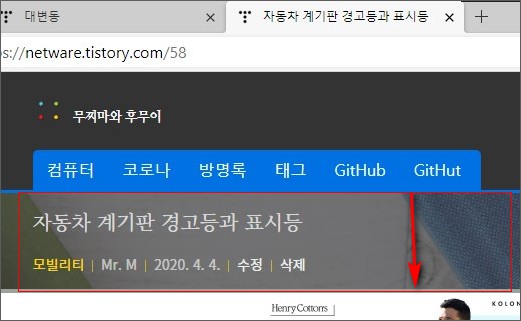
수정 후 포스트 커버 스크린샷입니다. 높이 100px로 줄였습니다.
- 모바일 화면은 180px

블로그 관리 페이지 > 꾸미기 > 스킨 편집 > HTML 편집 > 'CSS' 선택
(스킨을 다운로드, 저장하고, 'style.css' 파일을 직접 수정한 후 업로드해도 됩니다.)
※ 코드를 수정할 때에는 안전을 위하여 항상 파일 원본을 백업해 놓은 후에 편집 작업을 진행합니다.
1. "padding-top: 339px;"를 원하는 높이로 수정합니다.
제 블로그에서는 100픽셀 높이의 포스트 커버를 사용합니다.
따라서 코드는 아래와 같이 수정했습니다.
padding-top: 100px;
'style.css' 439행 부근
#tt-body-page #container {
padding-top: 339px;
}
#tt-body-page.post-cover-hide #container {
padding-top: 0;
}
#tt-body-page .post-cover {
position: absolute;
top: -1px;
left: 0;
width: 100%;
}
※ "top: -1px;"에 대한 설명
위의 코드에 "position: absolute;" 는 'post-cover'가 절대 위치 좌표를 사용하겠다는 뜻입니다.
"top: -1px;"를 설정하면 'post-cover'가 원래의 위치보다 1픽셀 더 위(top)로 올라갑니다.
남의 자리를 침범한다는 뜻입니다.
상단의 경계선을 가리고 싶거나, 하단에 1픽셀의 여유 공간을 주고 싶거나 기타 여러 가지 이유로 이와 같은 값을 설정한 것입니다.
별 다른 목적이 없으면 "top: 0;"로 설정해서 사용해도 됩니다. 대신 (1)과 아래 (2)의 높이를 일치시켜야 합니다.
북클럽 데모 페이지에서는 "-1px"을 설정했기 때문에,
(2)번에서 설명하고 있는 ".post-cover"의 높이를 "340px"로 설정하고,
(1)의 "container" 상단에 339px의 여백(padding-top)을 할당하고 있습니다.
2. "height: 340px;"를 원하는 높이로 수정합니다.
100px 높이를 설정한 제 코드입니다.
height: 100px;
'style.css' 1041행 부근
.post-cover {
position: relative;
z-index: 20;
display: table;
width: 100%;
height: 340px;
background-color: #cbcbcb;
background-position: 50% 50%;
background-size: cover;
box-sizing: border-box;
}
3. 높이 설정의 변수에 주의하세요.
카테고리
글의 제목
글의 작성자
글의 등록일
상하단의 여백(padding)
포스트 커버 영역 내부에는 이와 같이 여러 가지 텍스트와 여백이 내부 높이를 구성하고 있습니다.
포스트 커버의 높이가 이러한 변수의 합보다 커야 합니다. 그렇지 않으면 포스트 커버의 틀이 아래로 늘어나면서 다음 내용을 가리게 됩니다. 절대 위치 좌표를 사용하기 때문입니다.
댓글