

수정: 2020.08.16, 내용 자체에 오류가 많아서 다시 작성했습니다.
티스토리에서 제공하는 무료 스킨 "북클럽(Book Club)"을 사용하고 있습니다.
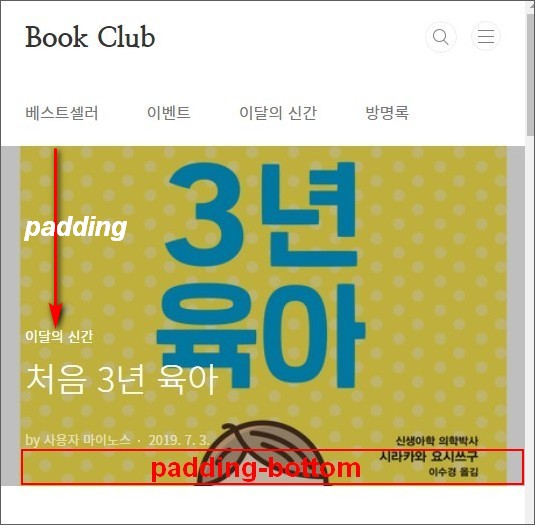
이 스킨에는 본문 페이지에 첨부된 이미지를 상단에 재배치하여 시각적인 효과를 주는 'post-cover' 영역이 존재합니다. 기본 높이가 340px이며, 영역 내부 하단에 약간의 여유 공간을 제공합니다.
아래 이미지는 모바일(767px 이하)의 post-cover입니다.
[출처] 북클럽 데모 페이지

시각적으로는 보기 좋지만 내용이 중복되고 많은 공간을 차지하니까 많은 블로거가 이 영역의 높이를 줄여서 사용합니다.
이 높이를 수정해서 사용하다 보면 포스트 커버의 텍스트가 영역의 지정된 높이를 초과하여 하단의 다른 영역을 침범하여 가리는 오류가 발생합니다. 본문의 글, 광고, 본문에 배치한 이미지 등을 가리게 됩니다.
※ 높이를 수정하지 않더라도 폰트의 크기와 길이에 변동을 주면 동일한 오류가 발생할 수 있습니다.
원인은 폰트의 크기를 크게 설정하거나, 제목(타이틀)의 길이가 길어서 추가로 여러 행을 더 점유하기 때문입니다.
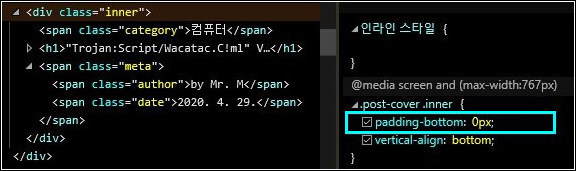
이런 오류가 발생할 때는 포스트 커버 영역 하단에 설정한 여유 공간을 축소하는 편법을 사용합니다. 'style.css' 파일의 ".post-cover .inner"를 확인하면 "padding-bottom"으로 영역 하단에 빈 공간을 제공합니다.
PC 스크린과 767px 크기 이상의 화면: 78px
767px 크기 이하 스크린(모바일): 38px
PC 스크린용 코드
'style.css' 1062행 부근
.post-cover .inner {
display: table-cell;
position: relative;
z-index: 10;
vertical-align: bottom;
padding-bottom: 78px;
}
@media screen and (max-width:767px)
'style.css' 2916행 부근
.post-cover .inner {
padding-bottom: 38px;
vertical-align: bottom;
}"padding-bottom" 설정 값인 78px와 38px를 그 이하의 높이나 0px로 설정하면 임시로 1~2행의 추가 공간을 확보할 수 있습니다.
이렇게 공간을 확보할 때에는 "vertical-align: bottom;"을 "vertical-align: middle;"로 수정해야 텍스트가 바닥에 붙지 않고 중간에 배치될 수 있습니다.
[참고]
1. "티스토리 북클럽 스킨의 포스트 커버 높이 수정"
- post-cover의 높이 수정하는 방법
https://netware.tistory.com/101
2. 포스트 커버 영역은 "position: relative;"가 아니라 "position: absolute;"로 공간을 점유합니다. 절대 위치 좌표값을 갖고 있습니다.
상대(relative) 위치 좌표로 설정한 영역의 높이에 변동이 생기면 다른 영역이 그 크기 만큼 밀려납니다.
절대(absolute) 위치 좌표로 설정한 영역의 높이에 변동이 생기면 오버레이 효과가 발생하여 다른 영역의 내용을 가립니다. 다른 영역에 포스트잇 스티커를 부착하는 것과 동일한 결과가 발생합니다.
댓글