전체 글257

구글 adsense margin 오류 수정
.revenue_unit_wrap { margin-top: 20px; margin-bottom: 20px;}티스토리 블로그에서 보여 주는 구글 애드센스 광고 CSS 코드를 개발자 도구로 살펴보았습니다. 상, 하 각각 20픽셀의 마진을 주어 본문의 내용과 거리를 두고 있습니다. 간단하게 그리면 아래와 같은 구조를 이루게 됩니다. block element인 "wrap" 안에 그리고 "container" 안에 배치하였습니다."container" 박스 안의 마지막 개체이므로 애드센스 광고 하단의 20px margin이 "container" 하단 경계선과 접합니다. 아래 그림은 구글 크롬, 마이크로소프트 엣지, 그리고 Mozilla Foundation의 Firefox 브라우저들에서 렌더링 된 실제 모습..

Microsoft/Monaco Editor Shortcuts(단축키)
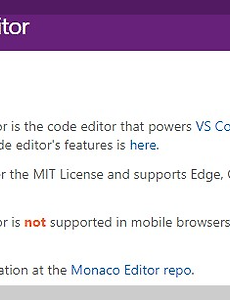
Microsoft / Monaco Editor A browser based code editor The Monaco editor is not supported in mobile browsers or mobile web frameworks. We cannot guarantee that all of the shortcuts are working properly since the operations may differ depending on the version of OS and browsers. 개인적으로 필요해서 인터넷에서 자료를 수집하여 정확한 단축키 모음 글을 작성하기 시작했습니다. 스크립트로 단축키 속성 변경이 가능하기 때문인지 공식적으로 발표된 문서나 단일화된 자료도 발견할 수 없었습니다. 아래 글..

티스토리 블로그 플러그인 "코드 문법 강조(Syntax HighLight)" 변경 주의
이 글은 어제부터 발생한 티스토리 블로그 HTML과 CSS 편집기의 이상 작동 현상에 대한 개인적인 판단을 수록한 것입니다. 나름대로 거의 100% 확신을 갖고 글을 작성하여 등록하였는 데, 다시 편집기의 기종이 불시에 바뀌었다가 정상이 되는 난해한 현상이 반복되고 있습니다. 블로그 관리 홈의 "코드 문법 강조" 플러그인의 옵션 선택과 상관없이 단순하게 코드 편집기의 기종 변경 작업이 진행 중이라고 결론이 날 것 같습니다. 티스토리 블로그를 관리하려면 개인 계정의 "블로그 관리홈"에 로그인하여 개별 항목을 편집하고 변경할 수 있습니다. 관리홈의 아래로 페이지를 내리면 "플러그인" 메뉴가 있습니다. SNS 글보내기, Youtube 동영상 첨부, 마우스 오른쪽 클릭 방지, 이전 발행 글 넣기, 코드 문법 강..

북클럽 스킨 "관련글(related-articles)" flex box로 변경
등록한 글의 하단에 배치되어 현재 글과 관련 있는 글들을 보여 주는 메뉴입니다. PC 화면에서는 가로로 4개, 모바일 화면에서는 가로 2개씩 2줄로 역시 4개의 글 링크가 있습니다. 그대로 사용해도 괜찮은 기능입니다. 단지 자신이 원하는 형태로 수정하려면 거의 불가능할 정도로 코드가 복잡합니다. CPU 연산을 필요로 하는 CSS 코드로 짜여 있습니다. width: 101.621621621621622%; margin-left: -1.621621621621622%; padding-left: 1.621621621621622%; padding-bottom: 68.181818181818182%; width: 103.571428571428571%; margin-left: -3.571428571428571%; pad..

word-break, overflow-wrap, line-break
word-break단어의 절단 여부와 방법 - CSS property- used to specify how a word should be broken or split when reaching the end of a line(단어가 행의 끝 지점을 지나칠 때 자를 것인지 여부)- used to split/break long words and wrap them into the next line (다시 말해 다음 행으로 넘어가는 긴 단어를 자를 것인지 여부) /* 키워드 값 *//* normal, break-all, keep-all, break-work */word-break: normal;word-break: break-all;word-break: keep-all;word-break: break-word;*..

클릭 후 입력(input) 필드의 색과 placeholder의 글자 색 변경
현재 블로그에 사용하는 검색 입력 창의 모습입니다. 배경 색 #eee, placeholder의 글자 색 #555입니다. 마우스로 클릭하고 난 후 커서가 중앙에서 깜박이고 있으며 입력 창의 배경 색이 #fff으로 변경되고, placeholder 글자는 사라졌습니다. 편하게 입력할 준비가 된 상태입니다. 클릭을 했는 데도 placeholder 글자가 남아 있으면 입력하기 전에 먼저 지워야 하는지 고민하게 됩니다.HTML의 placeholder는 입력 창 혹은 입력 필드에 집어넣을 내용에 대한 설명을 간단하게 나열한 문구입니다. ※ 웹 브라우저의 쿠키에 저장되어 있던 예전에 입력한 검색어들과는 관련이 없습니다. 웹 브라우저로 접속한 웹 사이트에서 사용자가 기존에 입력했던 입력 단어를 입력 필드에 미리 제시..

북클럽 스킨 팝업창 최근 댓글 링크 관련 오류 정정
Book Club (tistory.com) 김영사 콘텐츠로 제작한 티스토리 북클럽 스킨 데모 페이지입니다. 북클럽 스킨은 모바일 화면에서 팝업 윈도를 띄웁니다. 화면이 작기 때문에 PC 화면의 사이드바(aside)를 모바일 화면의 팝업창으로 이동한 형태입니다. 모바일 기기에서 왼쪽과 같은 메뉴 버튼을 누르면 본문 위에 팝업 윈도가 뜨면서 사이드바의 내용을 나열하게 됩니다. 팝업창의 댓글 리스트에서 하나의 링크를 마우스로 클릭하면, 1. 해당 페이지를 웹브라우저의 메인 창에 펼치고 2. 클릭한 댓글의 위치로 화면이 이동합니다. https://skin-demo-0053.tistory.com/27#comment17308450 페이지 주소 + 글 번호(27) + 댓글 번호(#comment17308450) 댓글 ..

display none, visibility hidden, opacity 0
display: none;DOM에 등록된 객체로, 사용자의 눈에 보이지 않으며, 마우스나 키보드와 같은 입력 도구로 실행이 불가능하지만, 자바스크립트와 같은 코딩 언어로 실행시킬 수 있습니다.웹 페이지의 공간을 점유하지 않습니다. DOM 메모리에 로딩되어 존재하는 객체이나 페이지를 구성하지 않고 보이지도 않습니다. Turns off the display of an element so that it has no effect on layout (the document is rendered as though the element did not exist). All descendant elements also have their display turned off. To have an element take ..

티스토리 Odyssey 스킨의 "관련 사이트" 메뉴 오류 수정
Odyssey는 가장 최근에 티스토리에서 배포한 스킨입니다. 데모 사이트는 명칭이 문화재청으로 등록되어 있습니다. https://skin-demo-5zif0.tistory.com/ 이곳에 들어가면 티스토리에서 데모 사이트로 제공하는 스킨의 특징을 점검할 수 있습니다. 블로그 관리 홈으로 들어가면 "나의 링크" 메뉴가 있습니다. 자주 찾는 사이트를 추가하면 드롭 다운 메뉴로 페이지 오른쪽 하단에 "관련사이트"에 등록된 것이 보입니다. 겉 보기에는 멀쩡하지만 X 버튼을 눌러서 리스트를 접어도 그 위치를 마우스로 클릭하면 해당 링크로 연결되는 오류를 발견할 수 있습니다. 위의 이미지를 예로 설명하면, 일단 관련 사이트 메뉴를 접고 현재 보이지 않는 "티스토리"와 "다음"의 위치를 마우스로 찍으면 링크가 살아 ..

북클럽 스킨 main-slider 설정 변경
홈페이지를 제외한 사용자 지정 특정 페이지에만 main-slider를 실행시켜 블로그 첫페이지 로딩 속도뿐만 아니라 PageSpeed Insights의 측정 점수도 높이는 방법입니다.북클럽 스킨 main-slider 위치에 따른 구글 PageSpeed Insights 점수 변동 1. 블로그 첫 페이지에 main-slider 배치※ 북클럽 스킨의 기본 값은 main-slider를 첫 페이지에서만 보여 줍니다. #tt-body-index .main-slider { display: block;} 2. 카테고리 페이지에 main-slider 배치※ 하나의 블로그에는 일반적으로 여러 페이지의 카테고리가 존재합니다. 그 페이지들에 모두 main-slider를 보여 주는 것입니다. 첫 페이지 하나에만 main-sli..